こんにちは、こなきあです。
マイペースに記事を書き続けて
やっと、22記事まできました。
まだまだな感じはありますが、
これからもマイペースに記事を書いていきます。
今回は、20記事を投稿したあたりで
「アイキャッチの画像と、アドセンス広告でブログがごちゃごちゃしてるな~。」
と感じましたので、
自分でカスタマイズしました。
初心者ならではの手際の悪さで、
時間はかかりましたが、
自分では満足しています。
Cocoonをテーマに選んだ方の参考になればいいなと思ってます。
まだCocoonをインストールされてない方はこちらから!
カスタマイズしたところ

Cocoon Childでカスタマイズしてくださいね!

カスタマイズする前にBackupをとることもお忘れなく!
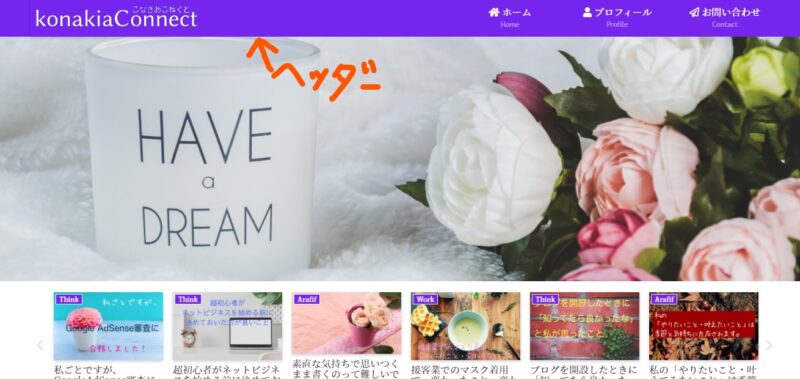
ヘッダー

ヘッダーの色と高さを変更しました。
以前のラベンダー色も好きでしたが、
今回のカスタマイズで、
私の一番好きな色、青色に変更しました。
カルーセル

これまではなかったカルーセルの設置。
記事数が少ないと設置しても意味がないかな?と
自分で判断して、これまでは設置してませんでした。
無事に記事数を増やすことができ、
カルーセルが埋まるくらいになったので、
設置することに決めました。
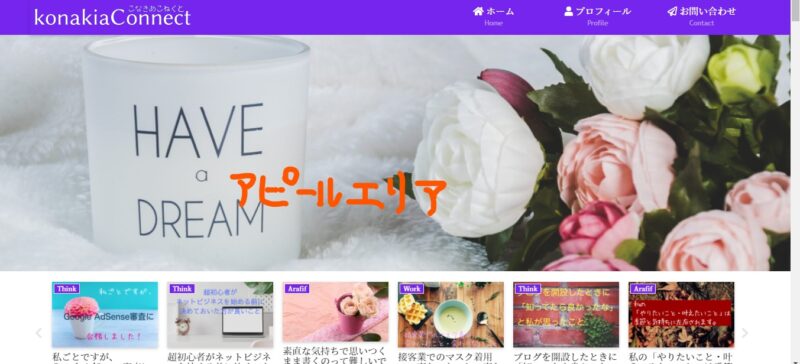
アピールエリア

もともとあった、アピールエリア。
アピールすることないな~
外そうか?現状維持か?
かなり迷いましたが、
いつかアピールできることができることを信じて、
残すことにして高さを少し変更しました。
カスタマイズの手順

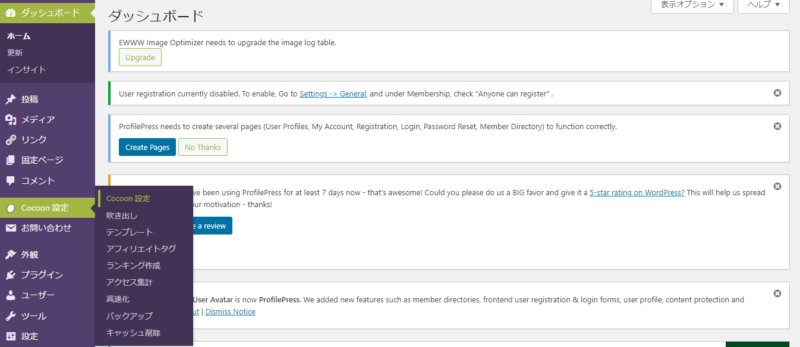
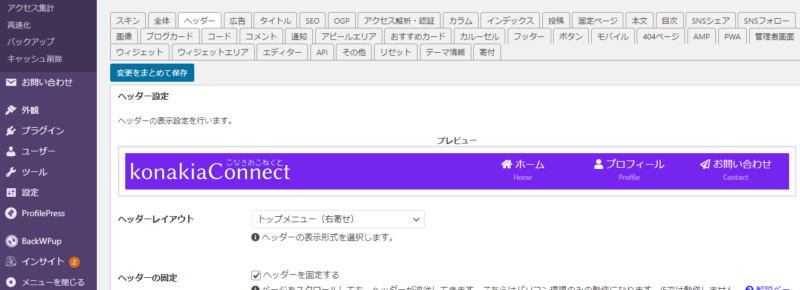
WordPressのダッシュボードから、
Cocoon設定を選びます。
ダッシュボード→Cocoon設定
Cocoonをインストールして
有効化してあれば
このようにCocoon設定が出てきます。
Cocoon設定を選ぶと、

このような表示になります。
ヘッダー、カルーセル、アピールエリア
すべての設定、変更がここから簡単にできます。
私はCocoonの前に
使用していたテーマがあったのですが、
カスタマイズするには、
CSSを追加したりしなければならなくて、
超初心者の私は「CSSってなに???」から始まり、
検索して見つけたブログを読み、
ブラウザをいくつも広げて、
行ったり来たりしながら作業するので、
ものすごく時間がかかり、
自分のできなさ加減に、イライラしてしまい、
「もういい!やめた!」
とカスタマイズすることを、
途中で諦めることがほとんどでした。
その点Cocoonはすごくわかりやすく、
項目ごとにプレビューがあるので、
色やデザインを選んで、
高さや幅などに希望の数字を入力して、
「変更をまとめて保存」
すれば変更することができ、
プレビューで確認もできます。
CSSを全く触ることなく、
カスタマイズできるわけではありませんが、
高さのxpってどのくらいなんだろう?
カルーセルってなんだろう?
文字やヘッダーの色は何色にしよう?
わからないこと、気になっていることを、
CSSを触ることなく変更でき、確認できるのは、
私のような初心者にはありがたいことです。

このブログでスキンは設定していません。
Cocoonテーマのスキンいついてはこちらから!
今回のカスタマイズもう一か所ありました!

インデックスで並び方を変更しました。
これまでの並び方も好きだったのですが、
画面がアイキャッチの画像と、
広告の画像で埋め尽くされているような印象があり、
今回のタイプに変更しました。
ちょっとすっきりした感じになったかな?と気に入ってます。
まとめ
いかがでしたでしょうか?
Cocoonをテーマに選んだ方の参考になったら嬉しいです。
今回変更した内容をちょっと書いてみますね。
- ヘッダー レイアウト:トップメニュー(右寄せ) 高さ:30xp
- カルーセル 表示:フロントページのみ
- アピールエリア 表示:フロントページのみ 高さ:400xp
今回初めて自分のパソコン画面を
スクショしてブログに載せました。
いつも参考にさせていただく方々のブログは、
画像や数字を使って丁寧に書いてあるものばかりで、
初心者の私でも投げ出すことなく最後まで進めることができます。
「いつか私もスクショして載せよう!」
「スクショした写真に文字とか入れてみよう!」
参考ブログを見ながら、
カスタマイズしているときに、
毎回思っていたのですが、
「もう少しできるようになったら。」
「ちゃんとしたブログになったら。」
なんだかんだと理由をつけて、
実行してきませんでした。
でも、「それじゃあダメだ!」と思い、
今回はカスタマイズを終えてすぐ実行しました。
初めてにしては良い出来上がりなんじゃない?
自画自賛ですが、参考になれば嬉しいです!
今回も最後まで読んでいただきありがとうございます。
アフィリエイトランキング





Comment