こんにちは、こなきあです。
初めましての方には
「なんのこっちゃ?」ですが、
何度か訪問してくれている方には
「この前したばかりでは?」の
今回も初心者なりに頑張ってカスタマイズしてみました!
のお話です。
余白はすごい!
前回のカスタマイズから
さほど日が経っていないのに、
なぜ、カスタマイズしたのか?
それは、
余白を使った素敵なブログに出会って、真似したかったから!
はい、単純な理由です!
私は毎日暇さえあれば、
いや、暇じゃなくても、
いろいろな人のブログを訪問しています。
文章を読むのはもちろん、
背景、プロフィール、ロゴ・・・
いろいろなものを見て楽しんでいます。
自分でブログを作る前から、
いろいろな人のブログを読んできました。
ブログを始める前は、
「デザインの勉強をたくさんした人なんだろうな~。」
「この人の知識、半端ない!」
「言葉の使い方がきれいで、美しい!」
パソコンの前で声に出しちゃうから、
「ママ、うるさい!」
何度も子供たちに注意されていました。
自分がブログを始めるまでは、
ブログをしてる人はすごい人!才能のある人!
ブログのデザイン、ロゴを作るなどは
お勉強した人だからできること!
そんな風に思っていたので、
スキンの種類から
気に入ったものを選んで
ブログを書いていました。
文章は一応、
50年近く日本人をしていますから
書けましたが、
スキンの色を変える、
ロゴを作るなんて
考えたともありませんでした。
いろいろな人のブログを読んでいて、
「自分で調べてやってみた!」
そう書いている人が
けっこういることに気付き、
「もしかしたら、私にもできる?」
そんな気持ちが芽生え、
スキンやロゴをカスタマイズする
ことを始めました。
「自分で調べてやってみた!」
あの時の私には、
この言葉はけっこう衝撃的でした。
でも、この言葉に後押しされ?
自分で「考えて作ること」ができました。
ちょっと話が「余白」からずれましたが、
ここから今回のカスタマイズに繋がった
「余白」のお話。
これまでも
「余白」の大切さについて書かれている
ブログを読んではいたのですが、
なぜか「余白」は文章限定!
そんな勝手な思い込みをしていた私。
先日出会ったブログは、
文章はもちろんですが、
ヘッダー、サイドバー、本文のレイアウト、
すべてが「余白」を素敵に使っていて、
一目ぼれするほどでした。
自分のブログがごちゃごちゃしてる気がする。
どうにか改善できないかな~。
そう思っていた私には、
衝撃的すぎるブログでした。
・・・この年で衝撃的を何度も味わえるのは
ブログを始めたおかげです。
「素敵!カッコいい!私のブログにもやりたい!」
そう思ったのが、
今回のカスタマイズに繋がりました。
私が一目ぼれしたブログはこちらから!
カスタマイズ前と後
ちょっと前までのヘッダーがこちら

アピールエリアがメインの感じ。
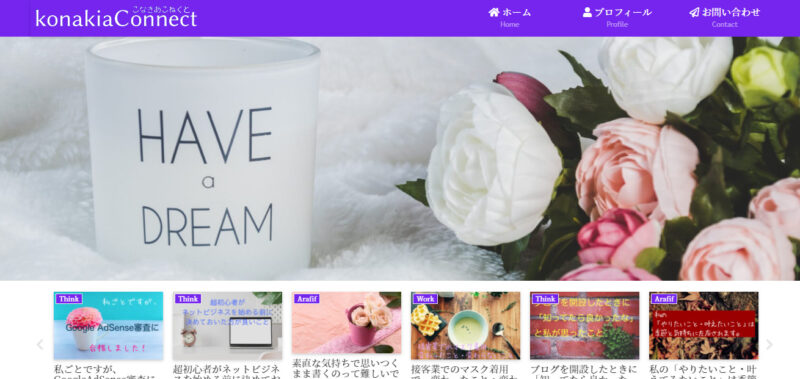
次に、今回カスタマイズしたヘッダーがこちら

ロゴも作り直して、メニューもsitemapを追加しました。
カルーセルから、おすすめカードに変更したのがこちら

カテゴリーにそれぞれイメージした画像をつけました。
母娘を英語で書くと、
Mother&Daughterと長くなるので、
バランスを考えて、M&Dとしました。
かなりスッキリして見えませんか?
ちなみに、
ヘッダー、ロゴ、おすすめカードすべて、
Canvaで作りました。
Canvaとは?
誰でも簡単にデザインができる無料ツールです。
まとめ
今回カスタマイズした
ヘッダー、ロゴ、おすすめカードは
Canvaで作ったのですが、
参考までにサイズを記載します。
- ヘッダー:1600×900px
- ロゴ:750×200px
- おすすめカード:1600×900px
背景はすべてブログの背景色に合わせました。
ロゴは背景を透過処理しました。
処理したはずなのに、
カードの形が浮き出ているのが、
ちょっと不満なので
改善するため試行錯誤しています。
背景を透過する方法はいろいろありますが、
私は今回 BannerKoubouさんを利用しました。
カスタマイズするたびに、
何かしらの技術?が
取得できて、すごく楽しいです!
カラムのサイズを少し変更したり、
行間を広げたりしたので、
サイズを変更すると、
これまで投稿したものが
ゆがんだりしたので、
今は直しを頑張ってます!
いま、いろいろ調べて、
やってみる!
ことがすごく楽しいので、
CanvaProを試してみようかな?と思ってます。
その時はまた、ご紹介します。
今回も最後まで読んでいただきありがとうございます。
アフィリエイトランキング



Comment