こんにちは、こなきあです。
最近、いや最近でもないけれど、
眼精疲労がはんぱないです!
夕方になると目がしょぼしょぼして、
遠視用の眼鏡をかけないと、
お米の水をピッタリにできなくなってきました。
若い頃は視力が良いこと、
眼鏡やコンタクトレンズが必要ないことが、
私の唯一と言ってもいいくらいの自慢だったのに、
年を重ねるってこう言うことなんですね。
そんな、年を重ねて目がしょぼしょぼな私ですが、
目がしょぼしょぼなんてどこかへ飛んでいくくらい、
素敵なブログに出会って衝撃を受け、
私もこんな風なトップページにしたい!
と思ったので、カスタマイズしてみました!
衝撃的な出会い

参考にさせていただいたのは、
Turiccoブログです。
百聞は一見に如かずじゃないですけど、
見てみてください!
すごくすごく素敵なブログじゃないですか?
初めて訪問したとき、
なんて素敵な!素敵すぎる!
衝撃を受け、
パソコンの前で1人で叫んでしまいました。
Turiccoブログにたどり着いた経緯は、
「10月に入ったらブログを始めて1年か~。
WordPressをインストールして、
あとは記事を書くだけ!の状態から、
1年近く放置してのスタートだったな~。」
「何だかんだで、迷子になったりもしたけど、
カテゴリーも増えたし、記事数も増えてきたし、
ブログのデザインでも変えてみようかな?」
「デザインをガラッと変えようか?
背景色とか、ヘッダーとかちょこっと変えようか?」
記事も書かずにうだうだ悩んでいたんです。
うだうだ悩みながらブログ巡りをし、
いろいろな方のブログを訪問して、
カッコいいもの、素敵なもの、個性的なもの、
たくさん見ているうちに、
あっ、雑記ブログだけど?トップページを作りたい!
私の勝手なイメージなんですが、
トップページって特化ブログとか、
企業のサイトが作るもので、
個人のブログというか、
私のような雑記ブログにはいらないもの!
って本当に勝手に思っていたんです。
・・・雑記ブログを書いている人の気分を悪くしたらすみません。
雑記ブログの方でも、
素敵なトップページを設定していて、
いいな~って思ったんです。
9月の半ばくらいに思い立ち、
「トップページ 作り方」「トップページ 初心者」
「トップページ おしゃれ」「トップページ とは?」
などなど、検索していたんです。
検索していていろいろな方のブログを訪問して、
トップページを見させていただきました。
「初心者」って書いてあるのに、
ぜんぜん初心者っぽくないデザインが多くて、
「絶対に初心者じゃないよね!」
とか思いながら自分好みのトップページを
探していたときに出会ったのが、
Turiccoブログでした。
(出会いまでの説明が長くてすみません。)
トップページ作る作らないを決める前から、
自分で撮った空の写真を使いたい!
そう思っていたので、
Turiccoブログに出会ったときは、
写真をフルに使っていて衝撃的でした。
大げさに聞こえるかもしれませんが、本当です!
ブログ型トップページ
衝撃的な出会いの話が長くなってしまいましたが、
トップページの作り方を、
その前に、
トップページには、
- ブログ型トップページ
- サイト型トップページ
があります。
あっ、余談ですがトップページって和製英語に近しいもので、
海外ではトップページといっても通じないようです。
海外ではウェブサイトの入り口にあたるページを、
「ホームページ」または「ホーム」と呼ぶそうです。
ブログ型トップページ、Cocooだと


こんな感じで、
新着記事、人気記事、カテゴリーが
投稿順に表示されるかと思います。
私はテーマをCocoonしか使用したことが無いので
他のテーマがどうなのかわかりませんが、
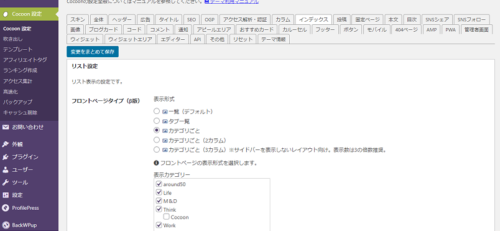
Cocoo設定で、


レイアウトを簡単に自分好みに変更できます。
これまでCocoon設定でできるカスタマイズと、
- 見出しのデザイン変更
- マウスオーバーでアンダーラインを出現させる
- プロフィールを真ん中にする
などCSSを使ったカスタマイズもしてきました。
いろいろな方のブログを参考にさせていただきました。
ありがとうございました。
今回のブログテーマは、
「トップページを作りました」
なんですが、正確には、
「固定ページ」を使った、
サイト型トップページを作ってみました。
です。
サイト型トップページ
サイト型トップページは、
投稿順に表示される
「ブログ型トップページ」と違って、
カテゴリーごとに表示したり、
読んでほしい記事をまとめて表示したりができ、
ブログへ訪問してくれた方が、
見たいところ、読みたいものが
すぐに見つけられるメリットがあります。
個人の雑記ブログだから、
「サイト型トップページ」は、
変でしょ?いらないでしょ?
そう思っていましたが、
雑記ブログの方が「サイト型トップページ」に
向いているのではないかな?と思います。
・・・あくまで、個人的な意見です。
理由としては、
1つのテーマについて書かれた、
「特化ブログ」と違って、
私のブログのように
さまざまなテーマで書かれた
「雑記ブログ」だと、
記事を投稿するときに決まり事などが無く、
書きたいことがあれば書く。
イベントやアクシデントがあれば書く。
変則的で自由な感じなので、
投稿順に表示される「ブログ型」より、
- カテゴリーごと
- 好きな記事
- お知らせ
などを表示することができる、
「サイト型トップページ」の方が、
訪問してくれた方も探しやすいのではないか?
という結論に至りました。
ブログをはじめたての頃は、
記事数もカテゴリーも少なく、
お知らせもなにもなかったし、
私のブログに「サイト型トップページ」は必要ないな。
(まあ、じっさい必要はなかったですけど。)
そう思って「ブログ型トップページ」だったんですが、
おかげさまで?
1年近くブログを続ける事ができて、
記事数も増え、カテゴリーも増え、
AdSenseに合格することもできました。
それから、嬉しいことに、
リピートしてくれている方がいることもわかり、
記事を探しやすくしたい!
そう思って、
「サイト型トップページ」を作りました。
・・・まだ、完成ではないですけど。
サイト型トップページの作り方
サイト型トップページの作り方は、
けっこうシンプルです。
- 固定ページを作成
- 記事を公開
- トップページを固定ページに設定する
固定ページを、
新着・人気記事、カテゴリー、お知らせ、
など自分の表示したいもので作成します。
以下は、
私のトップページと同じものの作成方法です。
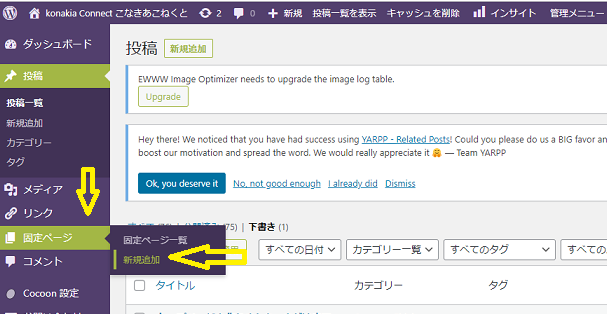
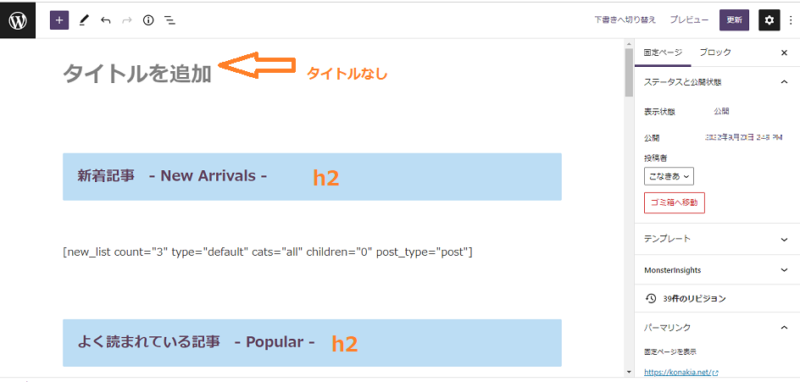
ダッシュボードから 固定ページ→新規作成

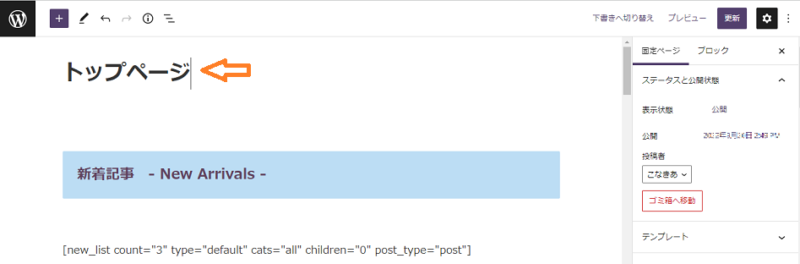
タイトルに「トップページ」や「TopPage」と入れます。

この部分に表示されます。

私は「トップページ」と表示されたくないので入れていません。

新着記事と、よく読まれている記事はカラムなしで。
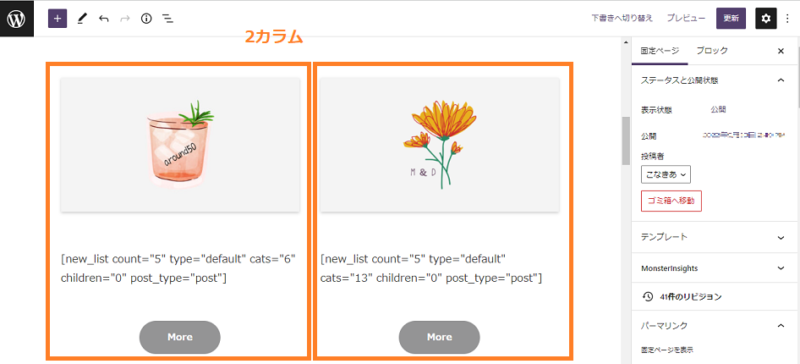
カテゴリーは2カラム表示です。

- new_list → 新着記事
- count=”5″ → 表示される記事数=5記事
- type=”default” → 表示方法=通常のリスト
- cats=”6″ → カテゴリー=6
count=”5″の5を変更すれば、
表示される記事数が変更されます。
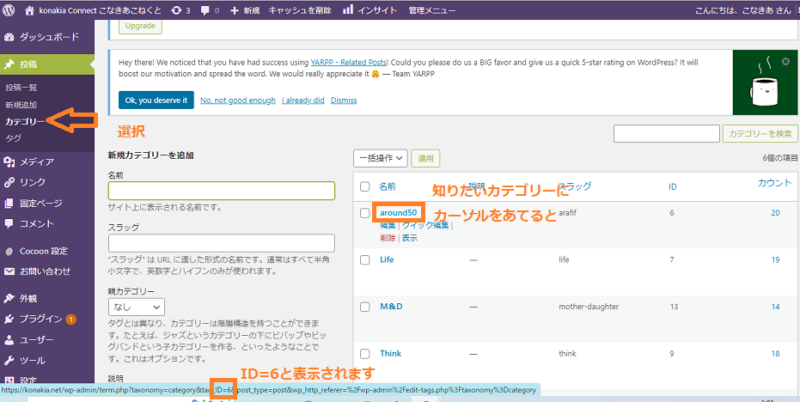
カテゴリーIDの調べ方は、

固定ページが作成できたら、
プレビューで確認して、問題が無ければ「公開」します。
最後に、作成した「トップページ」を
ダッシュボードから設定→表示設定→ホームページの表示へいき、
ホームページの表示を固定ページにします。
その下にあるホームページの横にある欄で、
作成したトップページを選択し保存。
サイト型トップページの出来上がりです!
アピールエリア
私はタイトルにトップページと入れると、
表示されるのが嫌で、入れていないのですが、
CSSなどでタイトルを入れてあっても、
表示させないことは可能です。
私が衝撃を受けた、
写真がドーーンと現れるトップページは、
「アピールエリア」を使用しています。
Turiccoブログに詳しく書かれていますので、
ぜひ、参考にしてください!
・・・勉強して自分で説明できるようになります。
そうだ、
Turiccoブログを読んでいて、
プロフィールに書かれた「はっちゃん」の名前に、
なんだか見覚えがあるような・・・
なんと、
Twitterでお知り合いでした!
いいね!したことあるくらいで、
直接のやり取りはなかったのですが、
思い切ってブログにコメントを残し、
お返事をいただいてからは、
Twitterでもいろいろ質問させていただいて、
本当にお世話になっています。
まだ途中なのでこれからもお世話になる予定です。
「ブログ型トップページ」から
「サイト型トップページ」に変更しようかな?
と思っている方の参考になれば幸いです!
アラフィフ日記ランキング





Comment